2019-Spring_行動應用服務體驗與設計
Goal:改善蝦皮賣家上架流程
比起在蝦皮上面買東西,要在蝦皮賣二手物品,或者是想用蝦皮經營個人賣場,以我自己的使用經驗,在還沒有任何上架經驗時容易在上架時感到一些挫折,所以這次的專案我就提出以蝦皮上架流程作為改善對象。
Challenges
蝦皮為目前市場上市占第一的電商平台,其賣家年齡層也分布較廣,我們面對的第一個問題是該挑選哪一個年齡當目標客群,經過組內討論之後我們決定以大學生及碩士生做為目標客群。因為這個年齡層的生活比較容易發生變動,手上的物品可能因為不喜歡想換新的,但又沒有足夠的錢可以買,這時就會想要把手上的二手物品賣掉讓資金足夠再買自己更喜歡的。又或者是因為在外租屋,一兩年就需搬家一次,較頻繁的搬家也會產生一些需要被賣掉的舊家具與物品,也需要平台將這些物品出售。
以上兩點再加上大部分大學生會在這時期第一次使用電商平台賣出物品,對大學生來說上架流程可能是第一次經驗,所以我們挑選他們做為目標客群。
Insights and user pain points



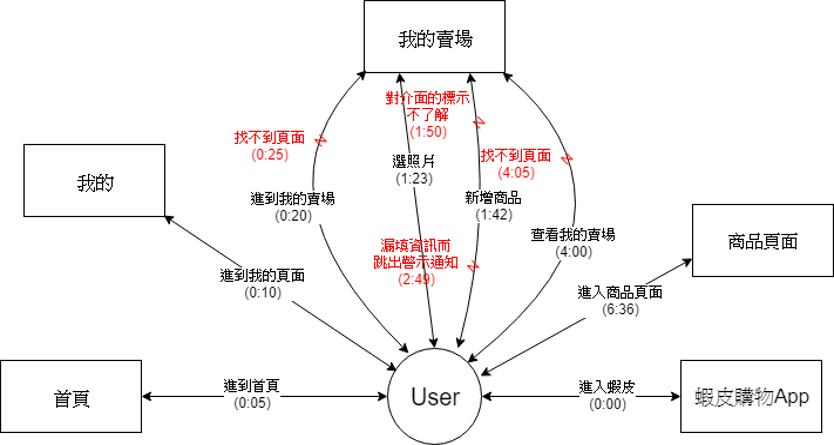
我們以原本的蝦皮app為根據訪談使用者(賣家),得到的痛點回饋有以下幾點:
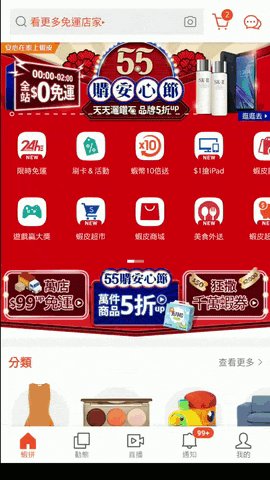
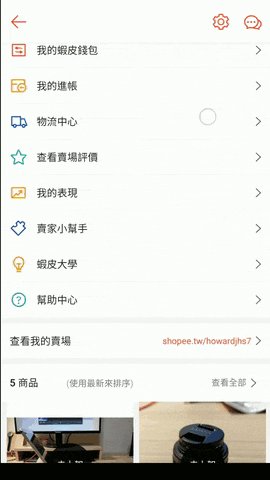
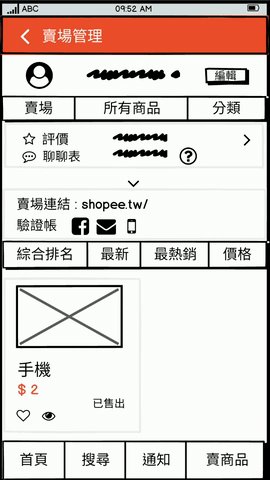
- 在首頁迷失方向,找不到個人賣場進入點
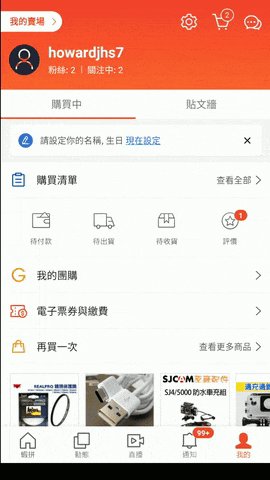
- 成功進到個人賣場後要花一點時間找上架的按鈕
- 在填寫上架資訊時有太多欄位,不清楚哪些必填哪些為選填,因而在填完送出表單時因為必填欄位沒填而被系統擋下,讓使用者產生負面感受
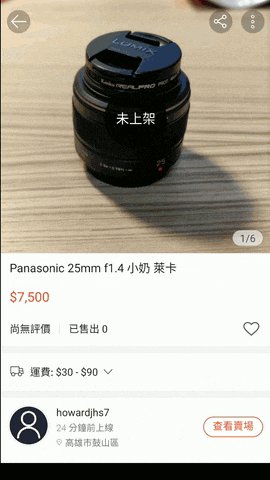
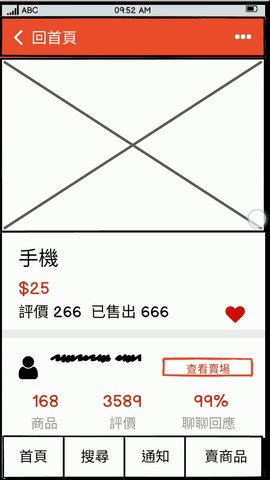
- 上架成功後想要看買家會看到的商品頁,卻找不到進入點
所以我們可以得到一些結論:
- 蝦皮購物app是買家導向的app,對賣家來說比較不友善
- 填寫商品資訊的頁面欄位沒明確區分選必填,容易讓使用者略過
Design principle
- 降低認知負荷,將服務步驟簡化
- 根據Hick’s law適度減少使用者選擇,更容易去到想要的頁面
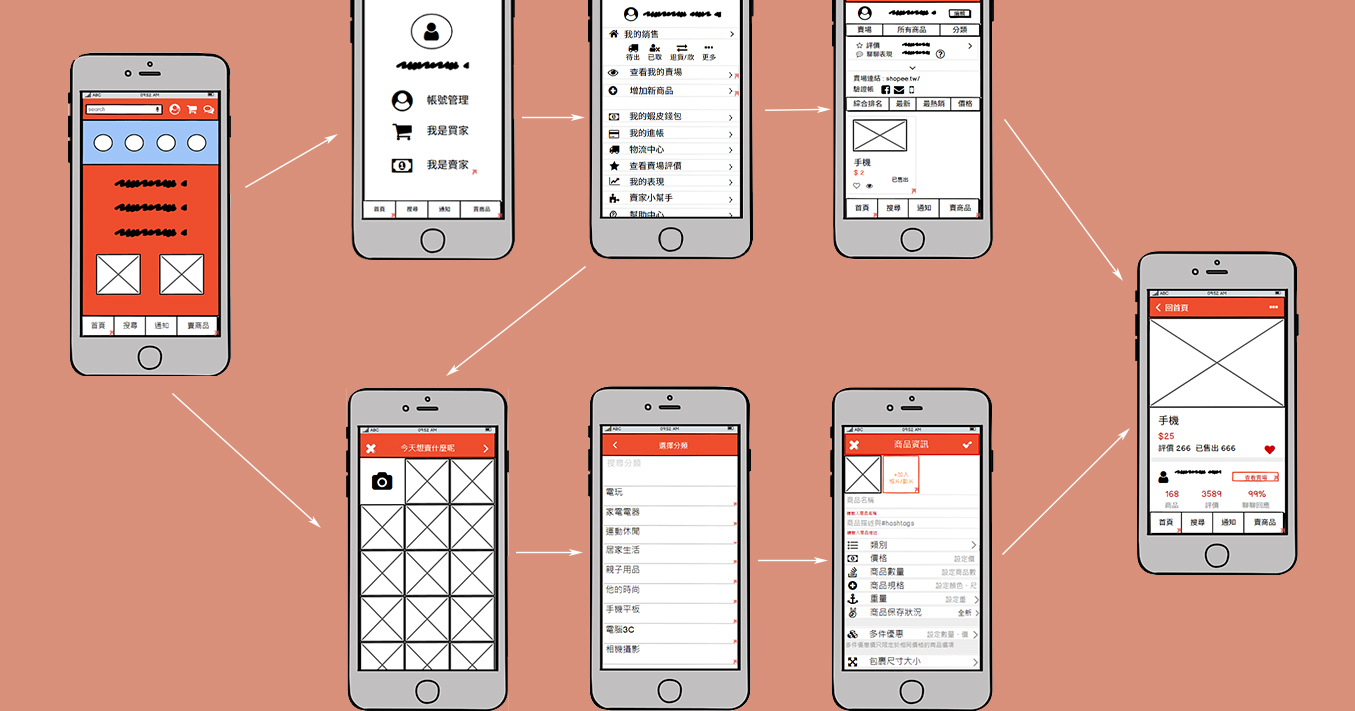
Proposed Solutions
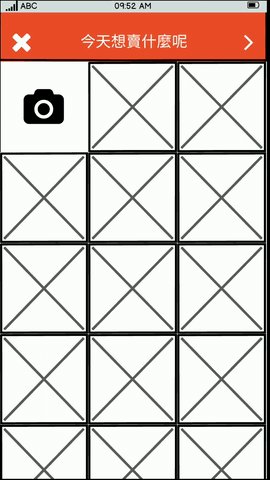
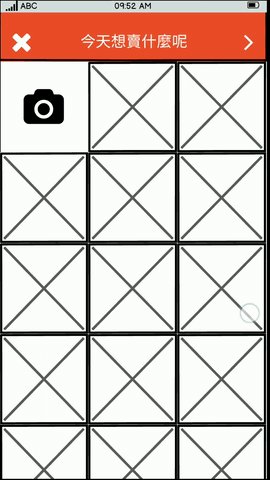
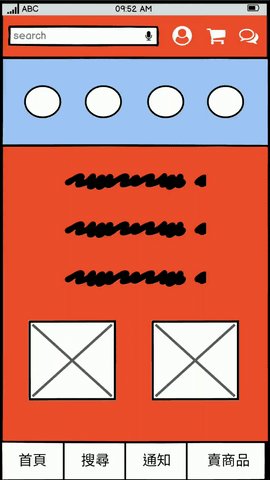
依據Design principle,我們第一步在首頁加上賣東西的按鈕,讓上架步驟簡化成一步就能開始,讓上架變得輕鬆許多。


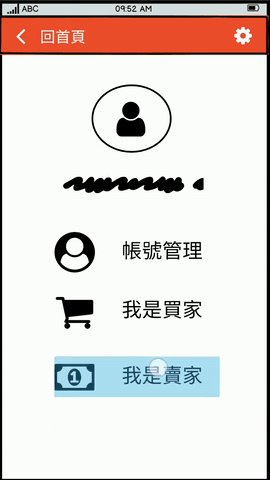
在原本的流程之外多設計一個選擇身分頁面,讓使用者從首頁進到帳號管理頁面時可以選擇現在要以買家或賣家身分繼續之後步驟,將app定位同時兼顧賣家及買家。


Results
使用做了修改後的prototype再去進行使用者訪談,我們得到一些回饋:
- 首頁功能:首頁「賣商品」對純買家來說其實沒什麼用,但卻被放在很明顯的位置
- 在前往買家及賣場管理那個頁面按鈕比較少所以滿直觀的
優化之後的app首頁變得對賣家比較友善,但同時也會讓買家覺得「賣商品」按鈕對他們沒有用。若回到一開始定義問題時我們的目標族群:沒有用電商平台賣東西經驗的大學生。我們參考了旋轉拍賣,發現他們也是將賣商品按鈕放在首頁,所以將「賣商品」按鈕放在首頁應該是比較友善的做法。
另外設計了一個畫面簡單的引導頁面得到正面評價,顯示對使用者來說多了那個頁面能夠讓他們更加清楚自己現在的使用身分以及將要執行的任務。
What I’ve learned
我在這個小專案裡提出一些跳出原本蝦皮流程框架的想法,在首頁加賣商品按鈕及建立一個引導使用者的頁面都是我提出的想法。
以賣商品按鈕來說,這個想法我覺得以我們一開始定義的問題以及目標族群來說是個友善的設計,但實際上使用蝦皮app的用戶大部分都是買家,將這個按鈕設在首頁的確比較浪費珍貴的首頁空間。從這個問題中我發現每個使用者關注的角度都不同,廠商想要針對的客群也不一樣,要設計出一個不同人都滿意的介面需要花費時間研究及巧思。
另一個我比較滿意,使用者也給我正面回饋的引導頁面讓我發現一點點小改變可以讓使用者更清楚現在的狀態。
這是我第一次從探索問題、用戶訪談、定義問題、提出解決方案、設計雛形再進行易用性測試,到最後修改雛型做出定稿,第一次了解怎麼發覺用戶痛點然後怎麼改進設計,整個過程我都樂在其中,也是讓我想繼續朝使用者體驗研究發展的開始。